Hallo Zusammen,
ich habe mich gestern mal daran gewagt Jitsi auf meiner DS218+ lauffähig zu bekommen. Dank des tollen Paketes war alles fast Plug&Play.
Eine Sache hat mich jedoch lange beschäftigt, bis ich auf die (eigentlich offensichtliche) Lösung gekommen bin:
- Ich habe die Pakete mit den Standard-Ports installiert
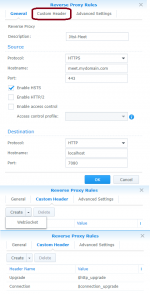
- Ich kann allerdings nicht, die Ports 80/443 nach außen hin nutzen, daher habe ich im Reverse Proxy der DSM den Proxy auf Port 9443 konfiguriert und auf localhost:8080 zeigen lassen.
Ich hatte danach das Problem (welches ich hier auch öfters mal gelesen habe), dass Web-Sitzungen sich nicht verbinden (Startseite erscheint, Meeting kann gestartet werden, nach ca. 10-20 Sekunden erscheint die Meldung, dass die Verbindung getrennt wurde, "Websocket failed"). Erst beim Nachforschen in der Browserkonsole ich mir aufgefallen, dass es nicht an fehlender/falscher Websocket-Unterstützung liegt, sondern schlicht und ergreifend daran, dass der benutzerdefinierte Port nicht verwendet wird, um die Meeting-Session zu starten.
Abhilfe: Bei der Installation des Pakets die PUBLIC_URL um den Port ergänzen, z.B. meet.xyz.de:9443, so dass bei den Dockern PUBLIC_URL=
https://meet.xyz.de:9443 erscheint. Seitdem funktioniert alles.
@Tosoboso
Vielleicht könntest du bei der Abfrage der Parameter während der Installation ergänzen, dass der Port in der Public URL mit angegeben werden muss, wenn nach außen hin nicht der Standard-Port verwendet wird.
Eine zweite Sache, die bei mir ein wenig gedauert hat, es zu verstehen:
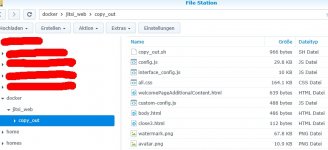
Das Kopieren von Zertifikaten vom Host in den Container funktioniert scheinbar bei mir nicht, da ich nicht die LetsEncrypt-Zertifikate nutze, sondern eines aus anderer Quelle (manuell in den DSM-Zertifikatsmanager zugefügt).
Auf den Reverse-Proxy als Lösung hierfür bin ich erst sehr spät gekommen, da dies leider auch nicht in den FAQ, o.ä. beschrieben wird. Noch idealer wäre natürlich die Unterstützung des Kopierens benutzerdefinierter Zertifikate von der DSM in den Container.
Ich hoffe mein Erfahrungsbericht konnte einigen helfen.








 ), daher hier meine Portkonfig in der Übersicht:
), daher hier meine Portkonfig in der Übersicht: